ZK 支援兩種 pattern 來開發:
- MVC (Model View Controller)
- MVVM (Model View ViewModel)
兩者各有其長處,你可以根據你的開發習慣與偏好選擇,不過因為 MVVM 有許多行為發生在 ZK 框架內部,你需要花時間了解框架內部的運作才能正確使用它,學習曲線在一開始會有點陡,因此這系列文章只介紹比較簡單易懂的 MVC 模式,讓初學者比較好上手。
MVC 簡介
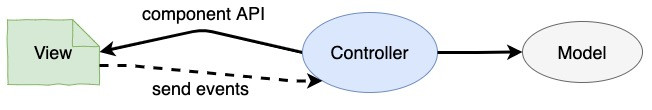
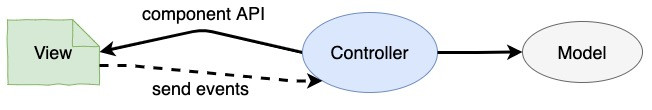
MVC 其實是個通用的軟體模式詞彙,泛指一般把系統分成模型(Model), 視圖(View), 控制器(Controller)三部分的架構。ZK 借用這個詞來指稱「直接透過元件 API 來控制元件」的設計模式,這個設計模式是ZK 從 3.6 就支援的。 在 ZK 的架構下:
- View 指得是元件所組成的畫面,可以說是 .zul 檔
- Model 代表你的應用程式邏輯
- Controller 介於 View 與 Model 之間,責任是控制 ZK 元件、接受並處理元件發出的事件、將後端資料送到畫面上、呼叫 Model 層。

這種設計模式下,你必需實作一個繼承一個 ZK 內建控制器類別(建議用SelectorComposer) 的 Controller,然後在 Controller 中實做你的應用程式邏輯。實現的方法就是透過實作 event listener method 傾聽元件上發出的事件(如 button 會發出 onClick 事件),再透過元件提供的 API 來控制畫面,例如我要將文字內容改變,就呼叫 Label.setValue()。
優勢
-
簡單易懂
基本上就是類似 Swing 的概念,以元件為基礎(Component-based), 事件驅動(event-driven)。要做什麼就呼叫對應的元件 API,寫出來的程式碼很容易了解,學習門檻較低。一但發生錯誤,基本上大部分的行為都已經呈現在你自己寫的程式碼中了,比較容易判斷。
-
能直接、完全的控制元件
因為可以直接呼叫元件 API,因此可以直接以 Java 語言層面來控制元件的產生、消滅或各種行為,不需要間接地透過 data binding 語法,擁有做大的控制權。data binding 語法畢竟不像程式語言那樣的的有表達力,直接以 Java 程式控制是彈性最大的做法。而且控制的實作都是呈現在你寫出來的程式碼裡,必較沒有隱藏在框架中的部分。
劣勢
-
不易自動化測試 Controller。
為了要控制元件,Controller 中必須宣告多個 ZK 元件型態的變數,這樣才可以透過變數來控制畫面,但這些元件的物件是由 ZK 框架執行期塞入到你實作的 Controller 中的。因此若沒有啟動應用伺服器的的環境跟瀏覽器,你很難測試你的 Controller。(因此你需要用到ZK 測試工具 ZATS)
-
Controller 易受畫面變化影響而修改。
同樣是因為 Controller 包含 ZK 元件的關係,因為元件一定跟 zul 上所寫的元件有一對一對應關係,因此如果畫面修改,更換了元件,通常 Controller 也一定得修改。
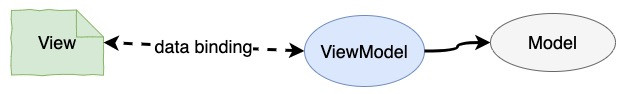
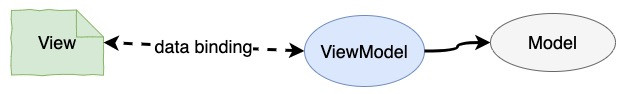
ZK 6.0 之後開始支援此開發模式,這個 pattern 也把系統分成3個角色:Model、View、 ViewModel,跟 MVC 就差別在 ViewModel,其他兩個角色都相同。ViewModel 也可說是一種特別的控制器,它負責將後端 model 的部分資料透露給 View,也提供 View 所需要執行的應用邏輯,如同一個視圖抽象層 (view abstration),包含 View 的狀態(property)與行為 (command)。ViewModel 不會直接參考任何 UI 元件,也不該直接呼叫任何元件 API。ViewModel 將頁面資料存在 property 中,並提供 getter, setter 讓 ZK 存取,將頁面所需行為實作在 method 中,例如搜尋、新增,我們稱之為命令(command)。
你透過在 View 上撰寫資料繫結語法 (data binding) 來將元件狀態與 ViewModel 中的資料、將事件與命令綁定在一起,ZK 透過這些資料繫結表達是來幫你完成 View 與 ViewModel 之間的互動。例如 onClick 事件綁定到 add(),因此按下按鈕就會呼叫 add()。

優勢
-
易於重用 ViewModel。
因為 ViewModel 完全沒有參照到任何UI 元件,因此畫面有些許更改也不用調整 ViewModel,只需修改資料繫結表達式。如果另一頁面需要的資料與行為相同,則能綁定到同一個 ViewModel 上,對於 responsive web design 很有利。因為通常畫面元件可能會變化,但是顯示的內容或行為卻差不多。
-
易於測試 ViewModel。
因為 ViewModel 本質就是一個單純的 Java 物件(POJO),不需要繼承特定父類別,也不需要實作特定介面。因此也不需要在 ZK framework 運作下測試,可以輕易用 JUnit 等測試,不需要啟動 server。
劣勢
-
學習門檻較高,不易除錯。
資料繫結大量依靠 ZK 框架內部的運作來達到自動與 ViewModel 溝通的效果,因此初期需要花較多時間了解資料繫結與運作的時機、規則。這過程也都發生在框架內部,如果不熟悉 ZK 的話,一但發生不預期的狀況,會不知如何除錯。
-
記憶體消耗較大。
為了要維護元件與 ViewModel 之間的資料繫結關係,ZK 內部需要產生、維護額外的追蹤物件,因此會比 MVC 消耗更多記憶體。